Chocolat is one of the best text editors on the Mac. It combines a very clean interface with a lot of powerful features under the hood. For many, it has become the legal (though unofficial) successor of the popular Textmate editor. We have compiled 5 tips that help you get the most out of Chocolat.
1. Customize Status Bar
Double click the Status Bar at the bottom of the window to customize its contents. E.g., add a line count or a menu to change the line endings.
2. Look Up Documentation
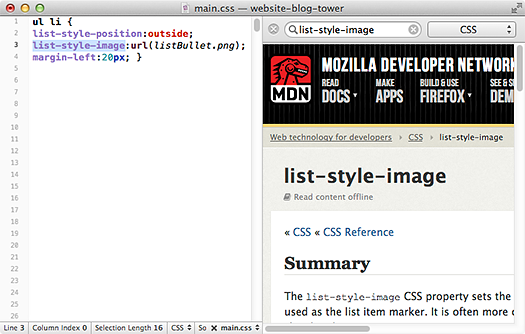
CMD + SHIFT + J will search for a documentation of the currently selected text. E.g., if you select "list-style-image" in a CSS file, Chocolat will show the Mozilla documentation for it.

3. Go to File
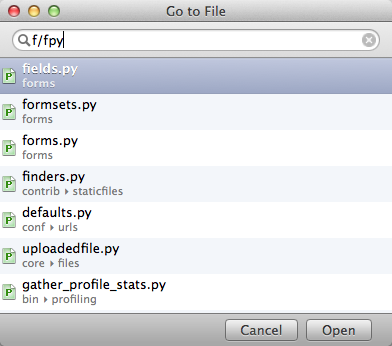
CMD + D lets you quickly open a file (if you're coming from Textmate (CMD + T) or Xcode (CMD + SHIFT + O) you might already be used to a feature like this). In Chocolat, this also supports directory names if you separate them with a "/" character: e.g. if you have a file named "forms/fields.py", you can simply type in "f/fpy" and Chocolat will find it.

And finally two undocumented little gems for you:
4. Custom Actions for Build / Run / Debug
You can get the "Build", "Run", and "Debug" actions (see the "Actions" main menu) to do whatever you want. For this to work, you need to add a shell script to your home or project directory (<project directory>/.chocbuild/<language>/<action>.sh). Take a look at this example build.sh script:
cd $CHOC_PROJECT_DIR && xcodebuildThen, when you press CMD + SHIFT + B, it will invoke xcodebuild for you (read more).
5. Node.js Included
The Chocolat executable includes a fully working build of node.js. Internally, Chocolat uses this for its scripting engine, but you can run Node directly on your command line:
$ /Applications/Chocolat.app/Contents/MacOS/Chocolat --pretend-node
> console.log("Node " + process.version);I hope I could demonstrate that Chocolat has quite some power under its simple interface. And, as a bonus, it works well with Tower as a version control client.